Muzology Platform
Math Learning Web App | Product Redesign
My role was to redesign the experience for the Muzology music video platform. I worked directly with the founder, student/teacher testers, and the development team to create a new product that fit both business and user needs.


Where it all Started
Muzology's core platform (dubbed V1) is a web app that allows students to watch educational music videos and take quizzes on what they learned. Teachers have their own login that allows them to assign these music videos and see student grades.
V1 had been live for years, and while it met basic functionality needs, it was running into problems with scalability as the video catalog grew and more features were longing to be added. The founder also wanted something that felt more exciting for students and teachers to use and less like a typical educational site.
After pinning down the goals with the founder, I begin the redesign keeping in mind the phrases "rock 'n roll," "scalable," and "easy to use."
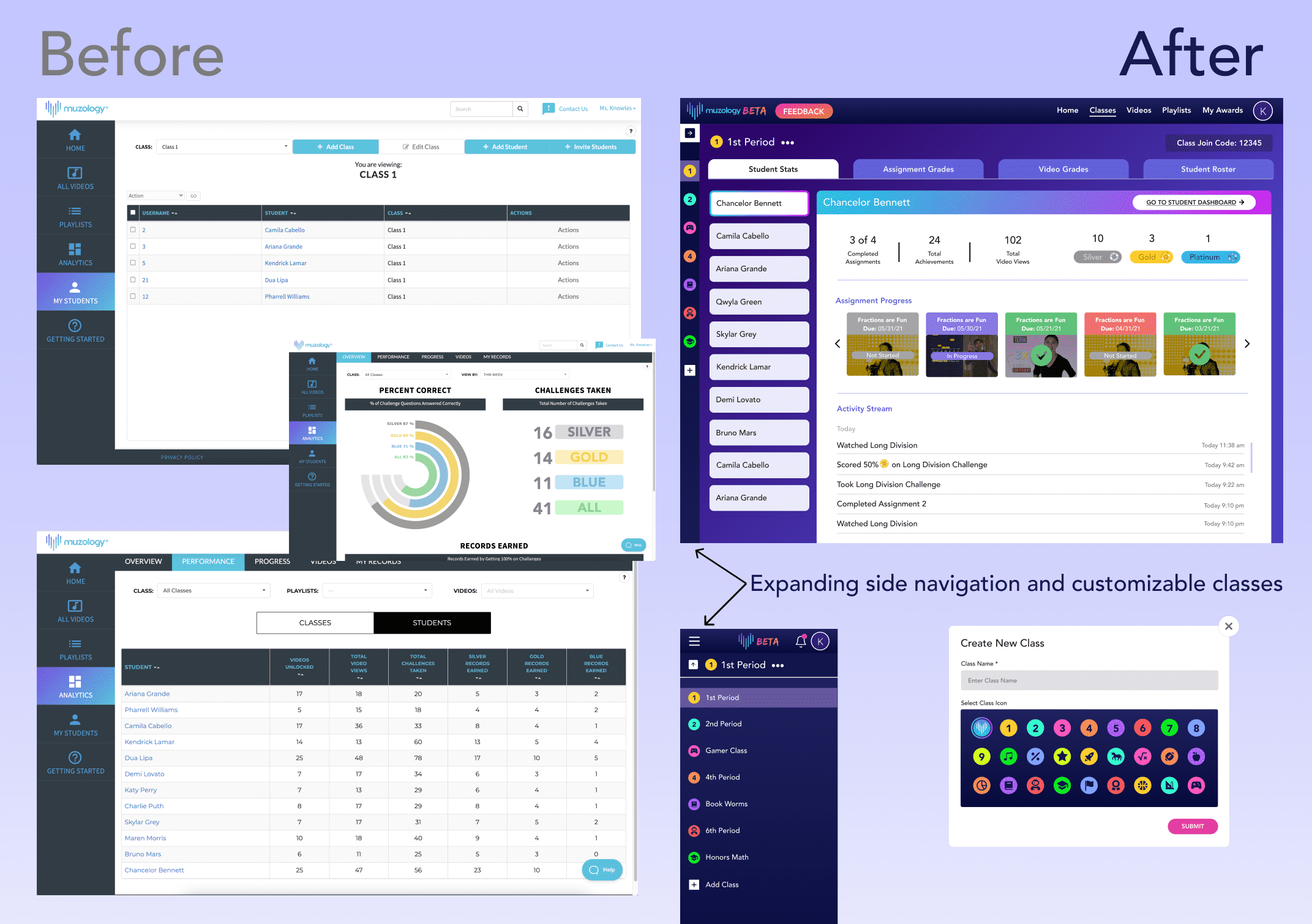
Muzology Platform: V1 (Before)

Teachers: Research, A New Site Map, and Restructuring Navigation
The first step to making the platform more scalable was to plan for a better flow throughout the site. How could we expand on V1 features but not add many new items to the navigation? We started by focusing on the more complicated side of the platform: the teacher experience.
After researching and speaking with teachers who currently use Muzology and some who had never used it, we found that almost all teachers wanted to operate on the class level; i.e. when the bell rang and a new block started, they simply wanted to see how that ONE class was performing.
However, we found that while they wanted to focus on one class at a time for progress, they created lesson plans and assignments across all classes that were learning the same subject.
The solution? All student stats, activities, and grades were combined into one page that can be broken down by class then student. Playlists (aka assignments) were put into a separate page that operates at an all classes level. Videos can be broken down by relevant categories for easy surfing.

Colors and Home Page Design Exploration
Muzology had a few brand colors established but was wanting to push the color palette to the next level and make a really fun experience.
We tested a variety of light mode and dark mode style designs. Surprisingly, almost all of our teachers leaned towards the dark mode. We did receive a few responses that maybe the dark mode was a little TOO dark, so we worked a little magic and came up with a happy medium.
We also tried a variety of layout styles for the home page. A more "dashboard" approach was not well received by teachers. They wanted something simple and easy to follow.

Finalizing Homepage Content through Teacher Feedback
Through testing the homepage colors and layouts, we found there was consistent feedback among teachers that they like to share their homepage with the class and play videos on the big screen to jumpstart a new lesson.
This led us to structure the homepage to focus on the following: Muzology news and what to do next, quick access to videos, and creating competition among classes. We could not give any personal details about the students, so we used the number of records each class had earned as a way to score the "Leaderboards."

The Final Colors and Home Page
After many iterations, we found the perfect balance of light, darks, and pops of color. Teachers were excited not only for themselves but expressed how much their students would love the new look as well. So, the teachers showed the designs to their students, and students did in fact love the colors! The leaderboards at the bottom are a fun way for teachers to encourage competition among their different classes.

Testing Readability for the New Color Palette
To ensure the platform was usable for all learners, we used a color blindness and contrast simulator to test our new color palette. Designing a product with strong colors can be a risk, so we ensured that every color combination met standards.

Establishing a Design System
Once the colors and design were approved, the next step was to establish a design system for Muzology. This design system is used across the platform, website, and two other upcoming Muzology products. It has set a standard for faster design implementation and made a quick guide for engineering to reference. The design system continues to grow and evolve with the brand. Along with locking down the brand, an entire new set of video thumbnails that better reflected the style and content.

A Better Way to Navigate
From our research and feedback on V1, we designed a new navigation that allows for better scalability. Now they access the videos page from the top bar and can search through categories on the left bar. This allows for quick and easy browsing, and teachers responded favorably to the new layout.
When creating the new video thumbnails, we pulled the most critical information and graphics from the videos to not only make them recognizable but serve as a content refresher. Throwing in some pops of color in the thumbnail backgrounds helped bring playfulness throughout the site.

The Gradebooks Challenge
One of the most challenging designs on the site was the teacher gradebook. We went through MANY iterations, exploring every possibility to get teachers every bit of information we thought they could need. User testing with teachers quickly told us we were striving for too much. They simply needed to know if a student had completed their assignment. Here are some of the complicated designs we explored vs. the simplified version following testing.

Instead of having to reference multiple pages in the old platform, teachers now had one easy place to find the information they needed.

New Classes and Analytics for Teachers
Based on our feedback on V1, teachers were offered a lot of analytics they didn't need or use. They specifically wanted to know when a student had completed an assignment and where a student needed help. In V2, we broke the analytics down per class, then per student so they could focus on the few points of data they needed about a single student instead of an overall class average. Teachers were also now given the ability to customize classes for easy switching on the lefthand nav.

Some Lessons Learned from Testing
Teacher and student testing brought to light a few very important things:
Problem: Progress bars look like video player bars. We ran into several instances where teachers/students were not sure if a bar represented how close the assignment was to completion or if that's how much of a video had been watched.
Our solution: We removed most progress bars and replaced them with text such as "3 of 20 Students Complete." Teachers reported this was much clearer to them. For other progress bars, like for student assignments, we added a label to clearly define what it meant.
Problem: It was unclear who the video views were counting. Teachers/students were unsure if it was their views, class views, or an aggregate across all of Muzology. Many compared it to YouTube where it counts EVERYONE'S views.
Our solution: For teachers: only show video view counts as related to a specific student in the gradebook. When asked, teachers reported that they did not care to see their personal views, only what their students had watched. For students: add the title "Your Views:" before the number. Repetition is key to memory while using Muzology, so we focused on encouraging the student to watch multiple times by always showing their views and giving achievements when they reach certain number.

New Assignments and Quizzing for Students
The two biggest improvements to the student side focused on challenges and assignments. Students and teachers both asked for more help when taking challenges. We added in an explanation for each question that a student got wrong, so they could understand WHY it was wrong and use this knowledge to score higher on the next attempt.
For assignments, we broke it down into categories to help students prioritize and focus on one task at a time.

Achievements for Rockin' Hard
To further gamify the experience, we created Badges (achievements) that students can earn for completing milestones around the site. Here are a few that they can earn.

Beta is live and Optimizing Responsiveness
After several rounds of testing and design updates, the product is now live in beta. In addition to a desktop experience, the mobile and tablet designs have gone into development so students can rock out on the go.












